Tag Heading pada HTML dapat kita gunakan untuk membuat judul atau sub-judul dari sebuah halaman website, heading bernilai 1
<h1> dan </h1> akan memberikan judul paling besar sedangkan <h6> dan </h6> akan memberikan judul paling kecil.Silakan Copy Script HTML berikut, lalu Buka Notepad, lalu Paste, kemudian Save dengan nama Latihan, Perlu diingat bahwa kita sedang membuat projek HTML, maka nama filenya harus berekstensi (.html).
- <html>
- <head><title>Tag Heading Pada HTML</title></head>
- <body>
- <h1>heading 1</h1>
- <h2>heading 2</h2>
- <h3>heading 3</h3>
- <h4>heading 4</h4>
- <h5>heading 5</h5>
- <h6>heading 6</h6>
- </body>
- </html>
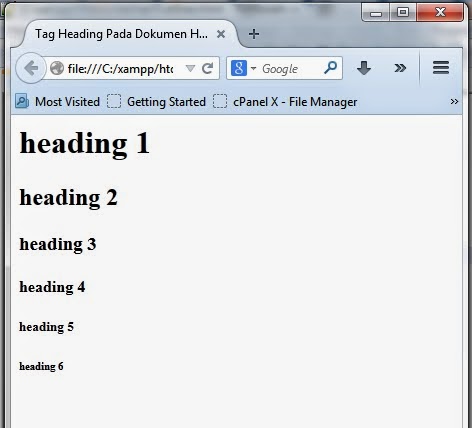
Setelah di Save silahkan Double klik file latihan.html tersebut, apabila tidak ada kesalahan, maka hasil yang akan ditampilkan akan mirip dengan gambar berikut.
 |
| Tag Heading Pada Dokumen HTML |
Sekian yang dapat Saya sampaikan pada artikel Tag Heading Pada Dokumen Html ini. Semoga bermanfaat. Terima kasih..